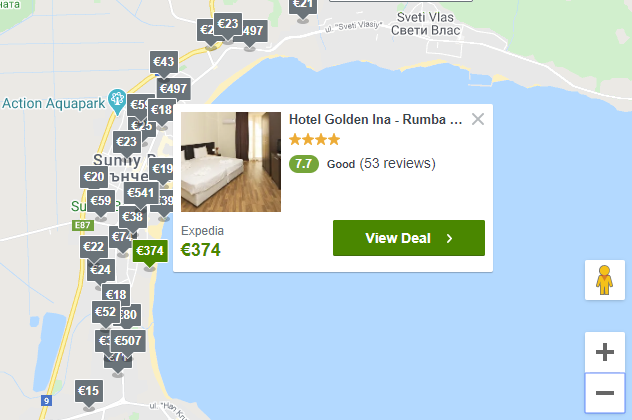
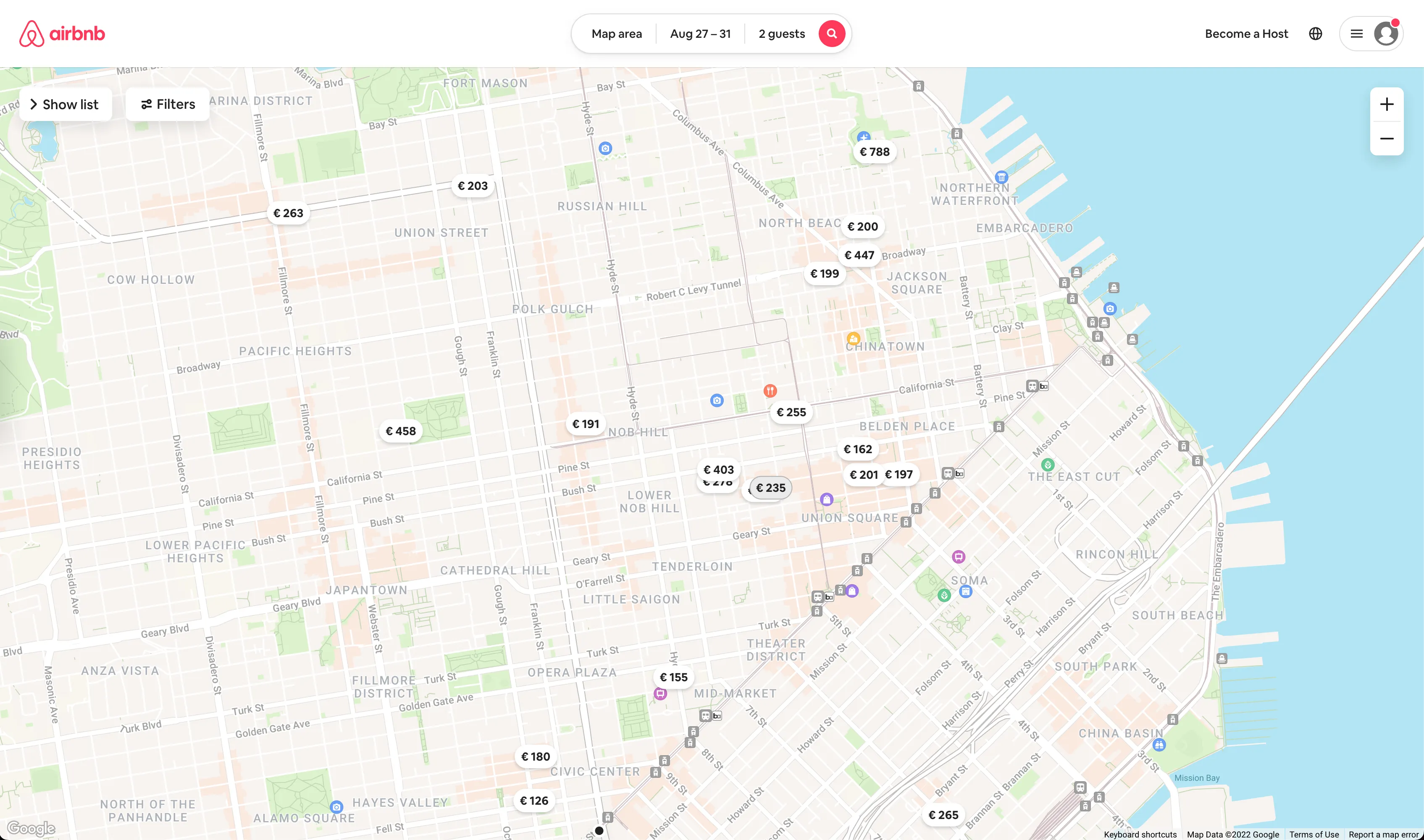
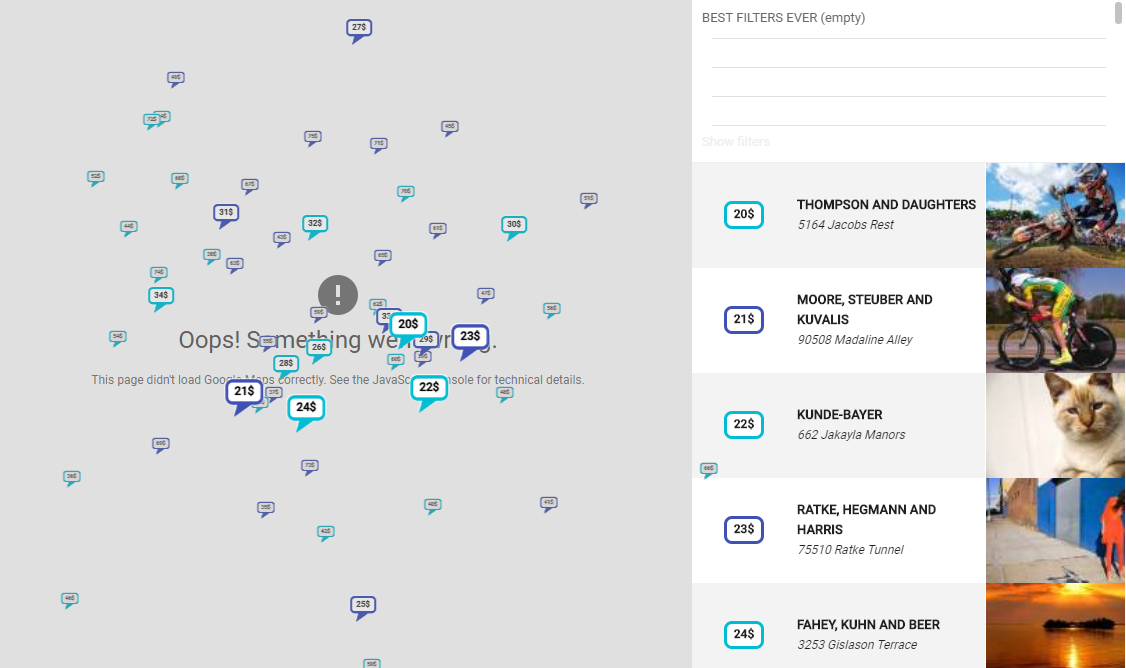
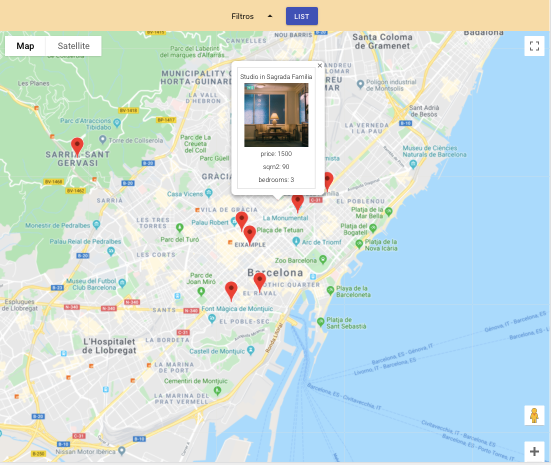
javascript - Google-map-react - reactjs: How to dynamically show pop-up window after clicking on a marker - Stack Overflow

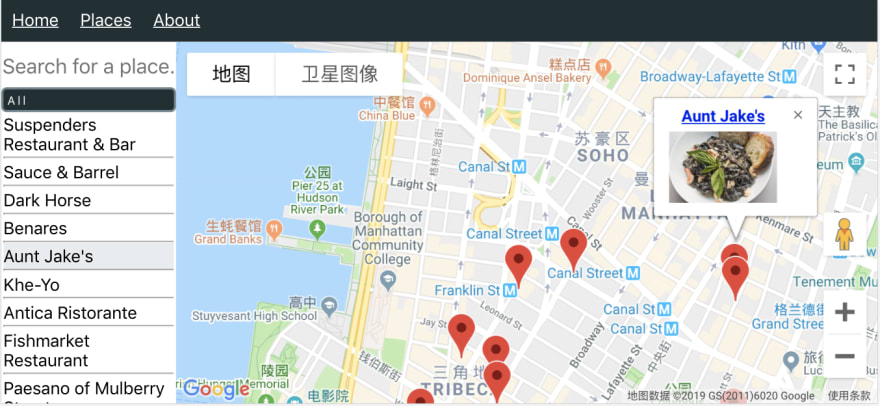
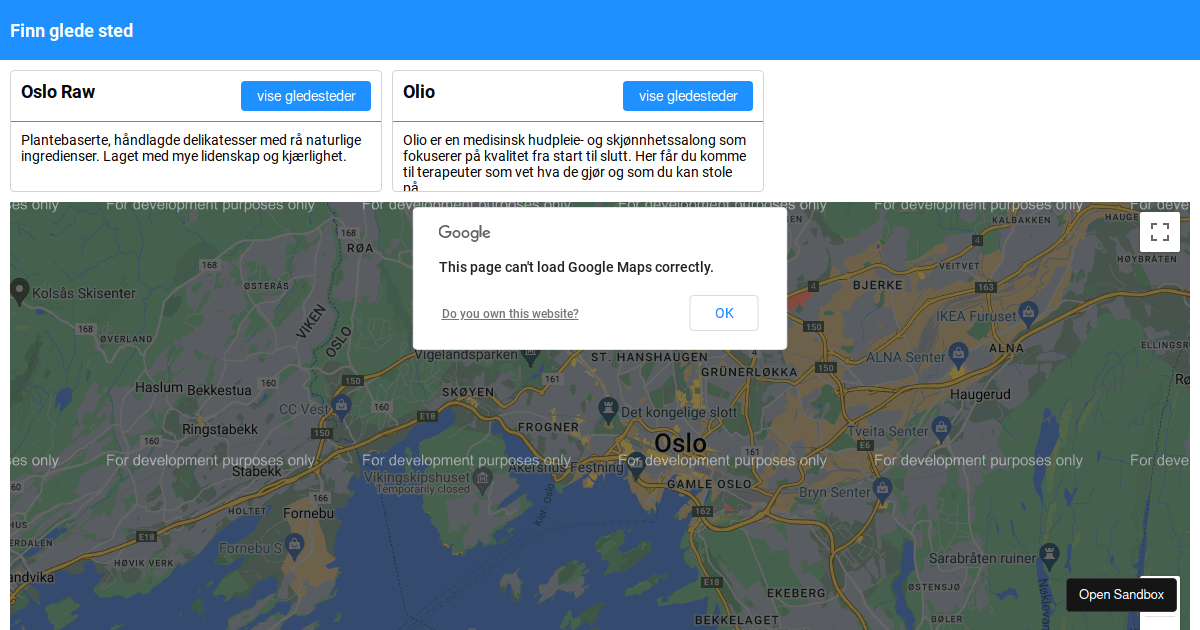
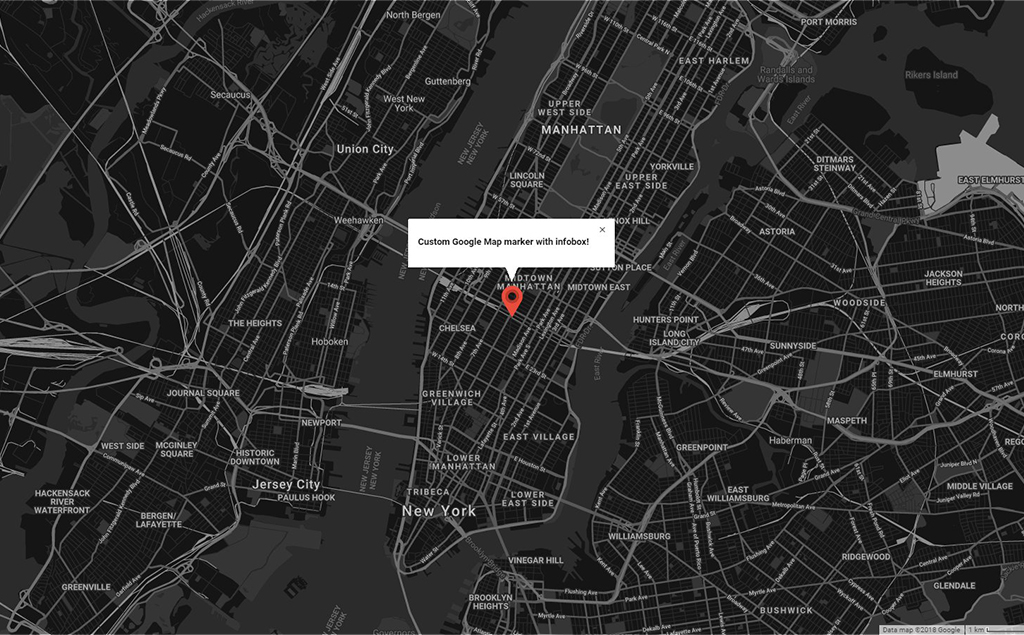
Google Maps in React: Autocomplete Location Search | Draggable Marker | Marker Infobox | by Imran Sayed | Medium

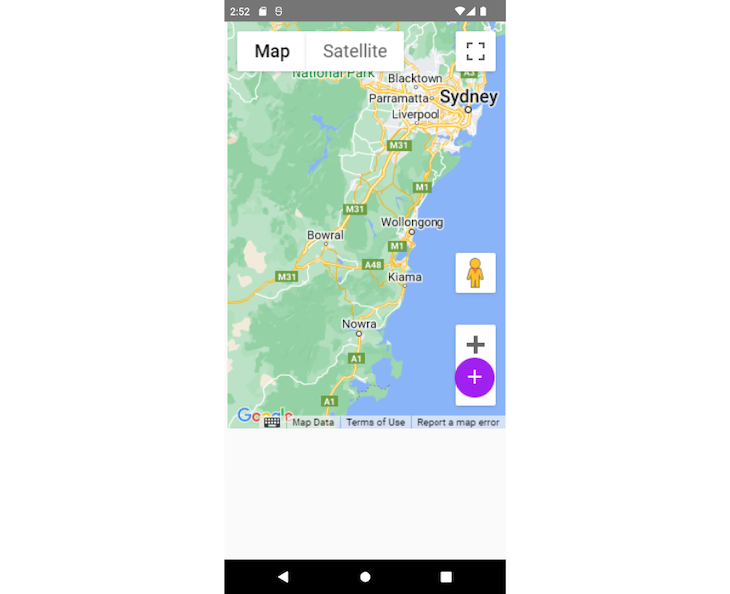
React Native | Google Maps - Part 2 | How to create Custom Marker, Heatmap, Circle, Polygon. - YouTube